目次
Table of Contents
Chapter 1JimdoProに登録する
- section 01Jimdoとは
- section 02無料版JimdoFreeと有料版JimdoProの違い
- section 03Jimdoに登録する
- section 04ダッシュボードから管理する
- section 05プランをアップグレードする
- section 06独自ドメインを取得して適用する
- section 07独自ドメインのメールを利用する
Chapter 2Jimdoの基本操作
- section 01Jimdoの画面について知る
- section 02ログイン/ログアウトについて知る
- section 03編集画面について知る
- section 04プレビュー画面について知る
- section 05管理メニューについて知る
- section 06ページのデザイン要素を知る
Chapter 3ホームページの基本構造
- section 01レイアウトを選ぶ
- section 02背景画像を設定する
- section 03背景画像をスライドや動画にする
- section 04ロゴを設定する
- section 05ページタイトルを変更する
- section 06スタイルを変更する
- section 07ナビゲーションを編集する
- section 08非表示ページと外部リンクナビゲーションを作成する
- section 09フッターを編集する
- section 10ファビコンを設定する
Chapter 4基本のコンテンツを作成する
- section 01コンテンツを追加・編集する
- section 02見出しを追加・編集する
- section 03文章を追加・編集する
- section 04文章の書式を設定する
- section 05画像を追加する
- section 06画像を加工する
- section 07リンクを設定する
- section 08画像付き文章を追加する
- section 09カラムを利用する
- section 10ボタンを追加する
- section 11余白を追加する
- section 12水平線を追加する
Chapter 5一歩上のコンテンツを追加する
- section 01表を追加する
- section 02フォトギャラリーを作成する
- section 03YouTube などの動画を掲載する
- section 04ファイルをダウンロードで配布する
- section 05Google マップを表示する
- section 06Google カレンダーを表示する
- section 07フォームを設置する
- section 08ブログ機能を知る
- section 09ショップ機能を知る
Chapter 6SEO やソーシャル連携を利用する
- section 01シェアボタンをまとめて設置する
- section 02Facebookのボタンを設置する
- section 03Twitterボタンを設置する
- section 04便利な機能を追加する
- section 05ページごとのSEO対策をする
- section 06ページに独自のURLを設定する
- section 07Jimdoの機能でアクセス解析をする
- section 08Google アナリティクスでアクセス解析をする
- section 09Google サーチコンソールを利用する
- section 10SEOについて知る
- section 11ページの公開設定を変更する
- section 12ホームページを削除する
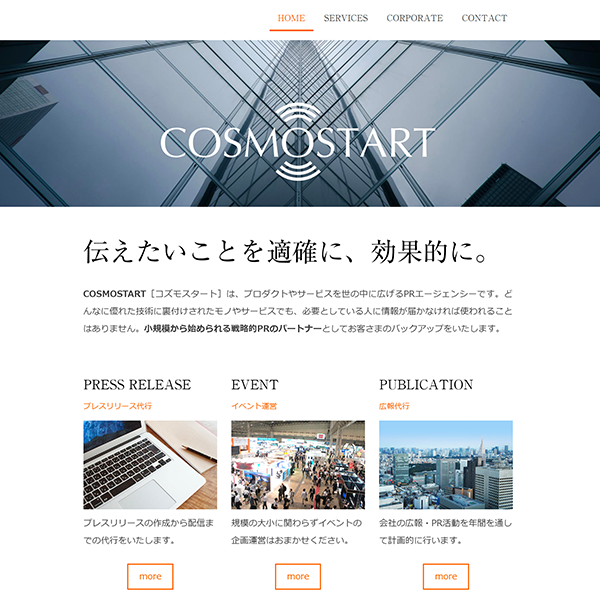
Chapter 7文字情報が多いビジネス系の作例
- 作例のデザイン解説
- section 01魅力的な背景画像を選ぶ
- section 02文字が多すぎる画面は嫌われる
- section 03色の使い過ぎに注意
- section 04フォントは原則2種類以内で
- section 05ナビゲーションは多すぎず&深すぎず
- section 06長すぎるページは分割して階層化する
- section 07長文はメリハリを付けて読みやすく
- section 08ページ同士の横移動を便利にする
- section 09画像で安心感と安定感をアップ
- section 10共通の要素はサイドバーに入れる
- section 11フッターの点検を忘れずに
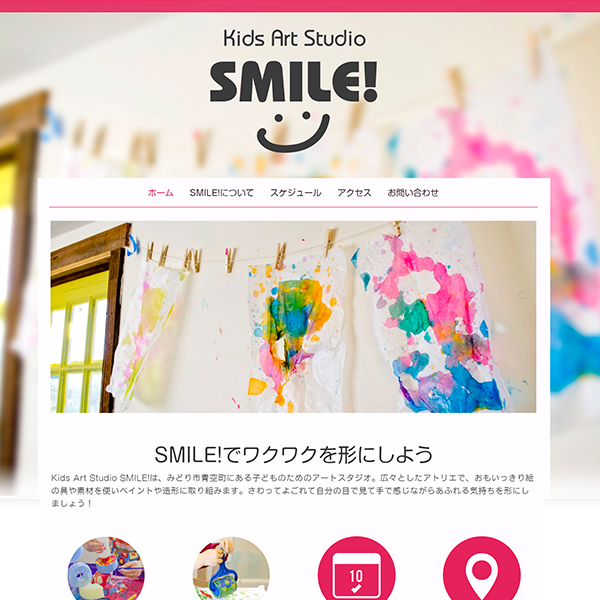
Chapter 8便利な情報が多い 習い事・スクール系の作例
- 作例のデザイン解説
- section 01全面背景の画像選びのコツ
- section 02ぼかし効果のある画像を作る
- section 03繰り返しの技でデザインを統一する
- section 04空きすぎたエリアはカラムで活用
- section 05表はスマートフォンに注意
- section 06ボタンで関連情報に移動しやすくする
- section 07余白を使って見やすさアップ
- section 08スケジュール告知にカレンダーを使う
- section 09アクセス情報にひと工夫
Chapter 9写真が多い飲食店・ショップ系の作例
- 作例のデザイン解説
- section 01背景画像をスライドショーにする
- section 02ショップのイメージに合う色を選ぶ
- section 03画像の配置と縦横比をそろえる
- section 04ダウンロードできるクーポンを設置する
- section 05カラムを使いこなしてデザインする
- section 06フォトギャラリーで写真を魅力的に見せる
- section 07表を「表らしくなく」使いこなす
- section 08電話をかけるリンクを設定する
- section 09特別なイベントは専用ページを作る
- section 10Jimdoの画像編集機能でバナーを作成する
著者
About
狩野さやか
デザイナー・ライター/株式会社Studio947
早稲田大学卒。企業勤めの後、アメリカ・サンフランシスコでメディアデザインを学ぶ。帰国後ウェブデザイナーとして制作会社勤務・フリーランスを経て株式会社Studio947 を共同設立。ウェブ・アプリのデザインを担当し、ライターとしては技術書籍に加え、ICT 教育、子ども向けプログラミングの分野を中心に執筆をしている。
見た目にこだわるJimdo入門
狩野さやか著/技術評論社
本体2,280円+税
ISBN:978-4774198446